Thế giới kỹ thuật số là một nơi đầy màu sắc. Có hàng triệu màu sắc có sẵn cho các trang web hoặc một thiết kế đồ họa bất kỳ. Các lựa chọn màu sắc lớn này khiến các nhà thiết kế mới vào nghề bối rối. Không biết mã màu nào là phù hợp cho bản thiết kế hiện tại của họ.
Về mặt kỹ thuật mã màu là khoa học và cả nghệ thuật. Bạn có thể chọn đúng mã màu miễn là bạn biết khóa học đằng sau chúng. Bạn cũng cần có năng khiếu về nghệ thuật, việc chọn sai tông màu cho website, thiết kế đồ họa có thể khiến chúng lòe loẹt và rối bời.

Bảng mã màu HEX/HTML là gì?
Thực tế có hơn 16 triệu mã màu để lựa chọn bắt nguồn từ 256 lựa chọn có thể có của ba màu đỏ, xanh lục và xanh lam (RGB). Đây là ba màu chính mà từ đó có thể suy ra các màu khác. Con số 16,7 triệu được tính bằng cách lấy 256x256x256.
Mã thập lục phân là hệ thống đánh số 16 được máy tính sử dụng. Để chỉ định một mã màu cụ thể trong mã thập lục phân, bạn cần trộn đỏ, xanh lá và xanh lam bằng cách tham khảo bảng màu. Trong bảng mãu Hex, mỗi mã được chia thành 3 bộ, mỗi bộ gồm 2 chữ số rr, gg và bb là các cặp số điều khiển ba sắc thái chính. Mỗi rr, gg và bb có thể có giá trị từ không (00) đến tối đa (ff).
Vì vậy, 100% màu đỏ được biểu thị bằng ff vì đây là hệ thống cơ số 10 và cũng vì các chữ số thập lục phân là 0-9 và a-f. Do đó, một ví dụ về màu html đỏ sẽ là #ff3333.
Một số mã màu Hex thường gặp
#ffffff – trắng (tối đa đỏ, tối đa xanh lá, tối đa xanh lam)
#000000 – đen (không đỏ, không xanh lá, không xanh lam)
#ff0000 – đỏ (tối đa đỏ, không có xanh lá, không có xanh lam)
#00ff00 – xanh lá cây (không đỏ, tối đa xanh lá, không có xanh lam)
#0000ff – xanh dương (không đỏ, không xanh lá, tối đa xanh lam)
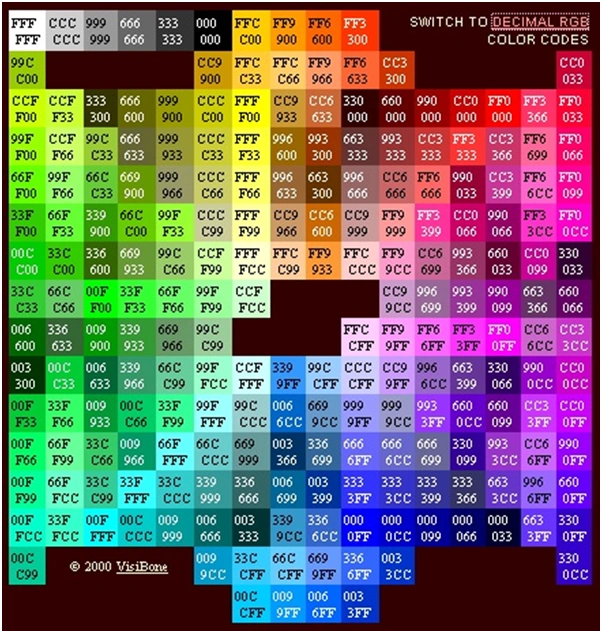
Bảng màu Hex/HTML
Đây là bảng màu tổng thể về các màu khác nhau cùng với mã Hex/ RGB, CMYK của chúng. Các mã màu này có thể quy đổi cho nhau với độ chính xác tương đối cao.
Bảng màu Hex đặc biệt được ưa chuộng sử dụng trong lập trình web và thiết kế đồ họa vì sự ngắn gọn và dễ nhớ của chúng. Hầu hết mọi nhà thiết kế đều nhớ mã hex của các màu cơ bản. Ví dụ #000000 là màu đen còn #ffffff là màu trắng.

Sự khác biệt giữa bảng màu Hex và RGB
Các lập trình viên thích sử dụng bảng màu hex vì chúng có thể dự đoán. Chúng luôn có sáu số bất kể màu gì. Giá trị RGB có thể chỉ có ba chữ số và nhiều nhất là chín chữ số.
Không bắt buộc phải sử dụng mã hex trong thiết kế web. Nếu đang code một trang HTML/CSS bạn có thể sử dụng giá trị RGB hoặc thậm chí tên của chúng.
Ví dụ:
- Mã màu hex cho aquamarine: <div style=”background-color:#7FFFD4″></div>
- Mã màu RGB cho aquamarine: <div style=”background-color:rgb(127, 255, 212)”></div>
- Mã tên màu cho aquamarine: <div style=”background-color:aquamarine”></div>
Để giảm khả năng lỗi xảy ra cho dự án thiết kế. Hãy sử dụng một bảng màu Hex cố định hoặc sử dụng các công cụ chuyển màu RGB sang Hex.
Xem thêm:33+ bảng phối màu sắc tuyệt đẹp cho thiết kế đồ họa
Thông tin liên hệ:
Trang web: bangmau.com
Địa chỉ: 40/369 Văn Cao, Hải An, Hải Phòng
Hotline: 0799 112 038
Email: [email protected]